Per què és tan important el disseny responsiu?
Per què és tan important el disseny responsiu?
Avui en dia les pàgines d'Internet es consulten des dels ordinadors, mòbils, tauletes i fins i tot televisors. El disseny responsiu és el responsable de que pogueu veure la vostra pàgina a la majoria de dispositius.
Segurament molts de vosaltres heu navegat per Internet des del vostre mòbil o tauleta. Quan heu visitat alguna pàgina web, us heu trobat la sorpresa que no es visualitza correctament. És un problema bastant extens ja que la pàgina web que visiteu no està sota els estàndards del disseny responsiu. Però què és això del disseny responsiu? És realment tan important? Com podeu incorporar-lo a la vostra pàgina web?
Què és això del disseny responsiu?
El disseny responsiu és una tècnica de disseny idealitzada pel dissenyador nord-americà Ethan Marcotte. Marcotte, va publicar un article al portal A List Apart, el 25 de maig del 2010, on explicava els fonaments de com havia de ser el disseny responsiu de les pàgines web. En aquest article, Ethan Marcotte explicava que el disseny a la web, és totalment diferent al disseny sobre paper. Per què? Els elements d'una pàgina web com el títol, les imatges i el text, estan col·locats en diferents llocs. Depenent de la resolució de pantalla de l'ordinador, o dispositiu en el qual estem visitant la pàgina web, sortiran en un lloc o en un altre, tindran més espai o no, o poden quedar totalment desordenats. En canvi els elements col·locats sobre un paper, sempre estaran a la mateixa posició perquè el paper no canviarà mai de mida.
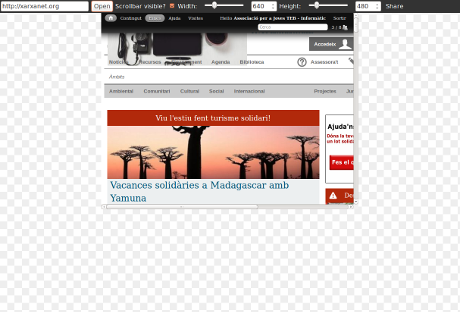
A continuació podeu veure com es veu correctament una pàgina en una resolució determinada

La mateixa pàgina en una resolució de mòbil, comença a tenir problemes de visualització. Per tant el disseny no és responsiu.

Per solucionar aquests problemes de visualització Ethan Marcotte proposava als dissenyadors web, treballar amb condicions de flexibilitat i adaptabilitat. Mitjançant tecnologies com CSS, el dissenyador web podia crear diferents dissenys de la mateixa pàgina web segons la resolució del dispositiu. Així els elements d'una pàgina web quedaven ben col·locats.
El mateix exemple d'abans, però amb disseny responsiu.

És important el disseny responsiu?
Avui en dia el disseny responsiu és molt important en el món de les TIC. A l'informe titulat «Informe Sociedad de la Información en Espanya 2014» de la Fundació Movistar, expliquen que més del 80% d'usuaris d'Internet de l'estat espanyol accedeixen des d'un dispositiu mòbil. Això significa que si la vostra pàgina web no està dissenyada d'una forma responsiva, l'usuari que es connecti des d'un dispositiu mòbil, molt probablement no la veurà bé.
Google també pressiona als propietaris de les pàgines web. El passat 26 de febrer va publicar al seu blog per desenvolupadors web, una entrada on especificava que a partir del 21 d'abril, les pàgines d'Internet que no estiguessin adaptades al disseny responsiu, perdrien posicionament respecte les que si que estan preparades. Si no teniu la pàgina preparada, molt probablement hareu perdut posicionament, i en el món del tercer sector és important estar ben posicionat.
Com podeu saber si la vostra pàgina està sota uns estàndards de disseny responsiu?
Actualment existeixen diversos recursos que us permeten veure com es veuria la vostra pàgina web en diversos dispositius mòbils.
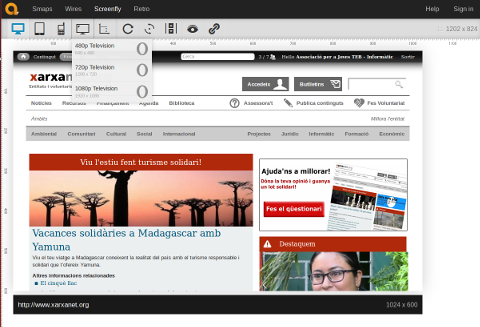
Qwirktools: és una pàgina web on podreu veure la vostra pàgina en diferents resolucions: mòbils, tauletes, ordinador i televisor. Dins de cada dispositiu, veureu les resolucions dels mòbils i tauletes més comuns.

ScreenQueri: és un recurs molt útil per comprovar com es comporta la vostra pàgina en diferents resolucions, i quan fa el salt de resolucions. A la pantalla de la pàgina, trobareu unes graelles amb unes regles on podreu anar desplaçant les vostres resolucions. Així podreu comprovar com es visualitza la vostra pàgina en diferents situacions.

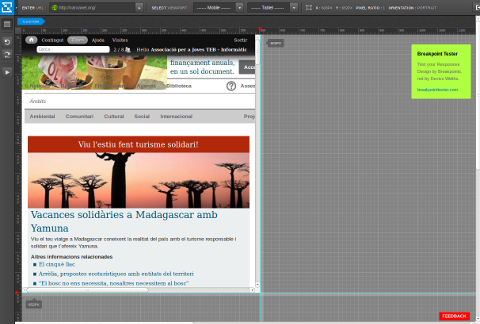
Responsivepx: és un recurs molt senzill en el qual podreu veure la vostra pàgina web en diferents mides de resolució. La mateixa pàgina disposa d'unes barres de desplaçament on podeu ajustar la resolució que vosaltres voleu veure.

Mitjançant aquests recursos podreu comprovar si la vostra pàgina web està sota els valors del disseny responsiu.
Solucions per tenir una pàgina d'Internet amb disseny responsiu
Avui en dia el disseny web ha canviat molt. Tal i com ens explica aquest article del portal Graffica, només tenim dos opcions: o un disseny web prefabricat molt econòmic o un disseny web fet a mida amb un cost elevat. Pel món de les entitats i associacions petites amb poc pressupost, l'opció d'escollir un disseny prefabricat és la millor opció. Tanmateix, si la entitat disposa de molts diners podeu contractar un desenvolupador web que us faci un disseny fet a mida. Això sí, quan el contracteu, li exigiu que el disseny ha de veure's en totes les resolucions possibles.
Per les entitats que no disposen de tans dienrs, hi han molts dissenys prefabricats per Wordpress o plantilles HTML que compleixen amb els estàndards del disseny responsiu. Algun d'aquests dissenys són de llicència de programari lliure, i per tant es poden adaptar, canviar els colors, tipografies etc. L'única condició que ha de tenir aquesta plantilla prefabricada, és que sigui disseny responsiu. A continuació us llistem algunes pàgines web on ofereixen dissenys webs responsius:
Plantilles de disseny responsiu per Wordpress gratuïtes.





















Afegeix un comentari nou