Aquesta eina de programari lliure ens pot ser útil per fer dinàmiques col·laboratives en línia.
Diagrams.net és una eina per fer diagrames de programari lliure i, per tant, no pertany a monopolis tecnològics, i permet la participació col·laborativa en el seu desenvolupament a través del seu codi obert, que és transparent i protegeix les dades de les persones usuàries.
Com que és en línia i permet utilitzar-la de forma compartida, ens pot ser útil com a pissarra col·laborativa per dinamitzar reunions per videotrucada ara que el teletreball ha arribat per quedar-se i per facilitar certs processos professionals i personals. És una de les eines d'aquest estil més completes pel que fa al programari lliure.
Us expliquem totes les seves potencialitats.
Per on començar
Per començar heu d'accedir a Diagrams.net.
No cal registre per utilitzar aquesta eina, i pot utilitzar-se descarregada a l'equip per protegir encara més les dades que hi introduïm o utilitzar-se en línia.
En cas que ho fem en línia ja podem crear el nostre diagrama clicant "Start" i seleccionant si el volem crear de zero o si volem pujar un arxiu que ens hem descarregat prèviament per poder-lo seguir fent evolucionar.
Crear un diagrama
Un cop accedim a la taula de treball, se'ns obre un menú per seleccionar si volem utilitzar alguna de les moltes plantilles que el programari ens proposa. Podem triar des de gràfics senzills, fins a mapes conceptuals tècnics, però també plantilles de correu electrònic, calendaris o publicacions a la web per poder treballar-los en equip.
Eines de disseny
Posem que seleccionem l'opció "Diagrama en blanc" per crear el diagrama des de zero i poder explicar totes les eines de les quals disposem.
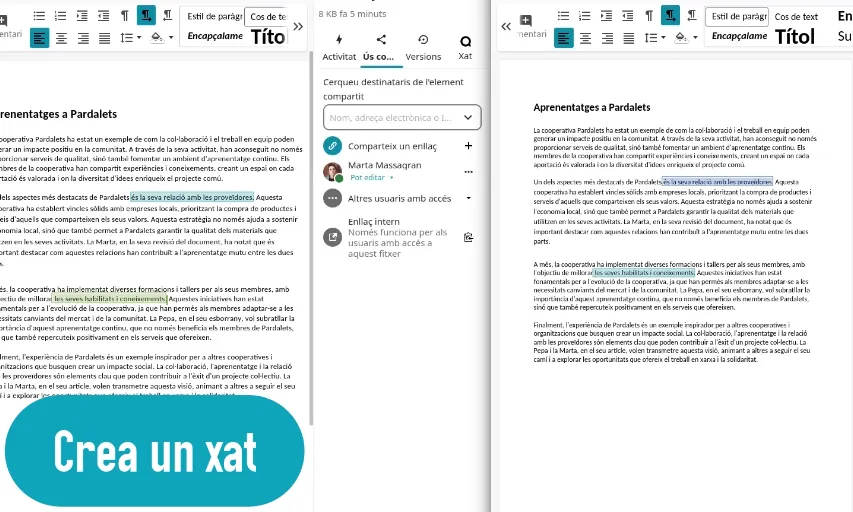
La interfície té un menú principal superior amb opcions com arxiu, edició, vista o arranjament, per portar al davant o al darrere les formes i superposar-les. A sota, hi ha una barra d'eines amb icones imprescindibles, per exemple, com l'eina per aplicar color, o el desplegable sota el símbol "+", que serveix per introduir qualsevol element, dibuix a mà alçada o text.
A l'esquerra, trobem el menú de formes, amb un cercador i d'altres apartats de catalogació que les classifiquen en bàsiques, avançades, fletxes i d'altres. Cada forma es pot arrossegar fàcilment amb el ratolí i transformar seleccionant algun punt de la mateixa forma.
Finalment, al menú de la dreta, hi trobem dues pestanyes de disseny. La primera és per triar opcions més generals com ara la mida del document o el color de fons, i la segona, per prendre decisions més concretes, sobre l'estil de les línies i dissenys de color predeterminats.
Aquest menú, però, es va adaptant amb especificitats segons el que seleccionem i, per tant, si cliquem sobre una forma, es converteix en un menú per definir el seu color, la seva posició, i el text que ha de contenir.
Múltiples possibilitats
La taula de treball és, per defecte, finita, però quan arrosseguem els elements es desplega en diverses taules de treball convertint-se en infinita i permetent ser utilitzada per grups grans en trobades en línia. A més, es poden crear diverses pestanyes per facilitar també la feina en subgrups.
Exportacions i comparticions
El vostre diagrama, gràfic, plantilla de text o dibuix a mà alçada (ja hem vist que les possibilitats són moltes) el podeu anar guardant des del menú superior principal i, cada cop que ho feu es descarregarà un arxiu que podeu recuperar en un altre moment i pujar per seguir-hi treballant.
Un cop tingueu el resultat esperat, es pot compartir a través d'"arxiu" amb un enllaç, embedar en una web, connectar a la biblioteca de Google Drive o One Drive, i exportar com a imatge o gràfic vectorial.