Com fer una infografia dinàmica i afegir-la a la vostra web
Comparteix
Les infografies dinàmiques tenen molta utilitat per complir amb la Llei de Transparència. Mitjançant les infografies dinàmiques, us estalviareu molta feina i podreu reutilitzar dissenys ja fets.
El 30 de desembre del 2014 es va publicar al Diari Oficial de la Generalitat de Catalunya la «Llei 19/2014, del 29 de desembre, de transparència, accés a la informació pública i bon govern». Aquesta llei va entrar en vigor el juliol del 2015. La llei de Transparència l’han de complir les entitats i fundacions que hagin rebut ajudes o subvencions públiques superiors a 100000 €, o que el seu 40% o més dels seus ingressos anuals, provenen de subvencions o ajudes públiques i amb un mínim de més de 5000 €. Les entitats i fundacions que estiguin en aquests supòsits, han de complir els continguts dels apartats 5, 6 i 7 de la Guia de Transparència per a les associacions i fundacions perceptores de subvencions i ajuts públics.
Concretament, aquests apartats indiquen que cal publicar els comptes anuals, la retribució dels òrgans de direcció i administració, la llista de contractes amb l’administració pública, la llista de convenis vigents i la llista d’ajuts i subvencions rebudes dels darrers cinc anys, entre altres informacions que cal que reviseu als apartats 5, 6 i 7 de la guia esmentada.
La llei també recomana que aquesta informació, ha de mostrar-se en un apartat específic de transparència i cal presentar-se de forma clara, estructurada i en format reutilitzable. I és aquí on des del nostre Servei d’Assessorament Informàtic, us recomanem que presenteu aquesta informació al vostre web, en un format d’Infografia dinàmica.
1. Què és una infografia dinàmica?
Una infografia dinàmica és una representació gràfica de tot un conjunt de dades, la qual, aquestes dades poden anar canviant constantment, sense haver de modificar el disseny de la infografia. En el context de la Llei de Transparència, podria ser una representació gràfica de les subvencions i ajudes econòmiques que heu rebut, on les dades econòmiques, canvien automàticament, sense necessitat de canviar el disseny gràfic.
La infografia dinàmica és el millor exemple per complir la recomanació de la llei de Transparència. Aquesta recomanació indica que les dades s’han de presentar de forma clara, estructurada i reutilitzable. La reutilització és una de les claus de les infografies dinàmiques.
2. Crear el full de càlcul que alimentarà la infografia
Primer el que cal, és crear l’arxiu de dades que alimentarà la infografia dinàmica. Aquest arxiu de dades es pot fer mitjançant un full de càlcul en línia, com el que ens ofereix Google Drive. Entreu a Google Drive amb el vostre usuari, cliqueu el botó blau «Nou» i seleccioneu l’opció «Fulls de càlcul de Google».
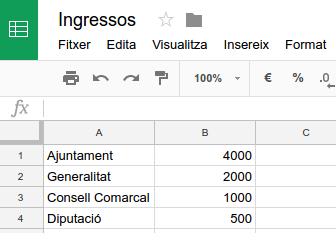
Automàticament, veureu les files i cel·les comunes de qualsevol full de càlcul. Primer, escriviu el títol del full de càlcul. Després, haureu d’escriure les dades que es mostraran a la infografia. Ull! Escriviu les dades numèriques sense aplicar el tipus de format moneda. Si apliqueu el tipus de format moneda, és probable que el programa per generar Infografies no detecti aquest format, ja que treballa en un format moneda diferent del nostre. Per exemple, en aquest cas indiquem el següent:

Ja heu entrat les dades de la infografia. Ara el que heu de fer és que aquest document sigui accessible pel programa que farà les infografies. Per a fer això des del full de càlcul de Google, heu d’anar a «Fitxer» i «Publica al web...». Automàticament us sortirà una finestra de diàleg on veureu un botó blau anomenat «Publica». Cliqueu aquest botó. Un cop l’heu clicat, la mateixa finestra de diàleg us donarà un enllaç, però atenció! No heu de fer cas d’aquest enllaç que us dóna aquesta finestra emergent!
3. Enllaçar la infografia amb el full de càlcul de Google
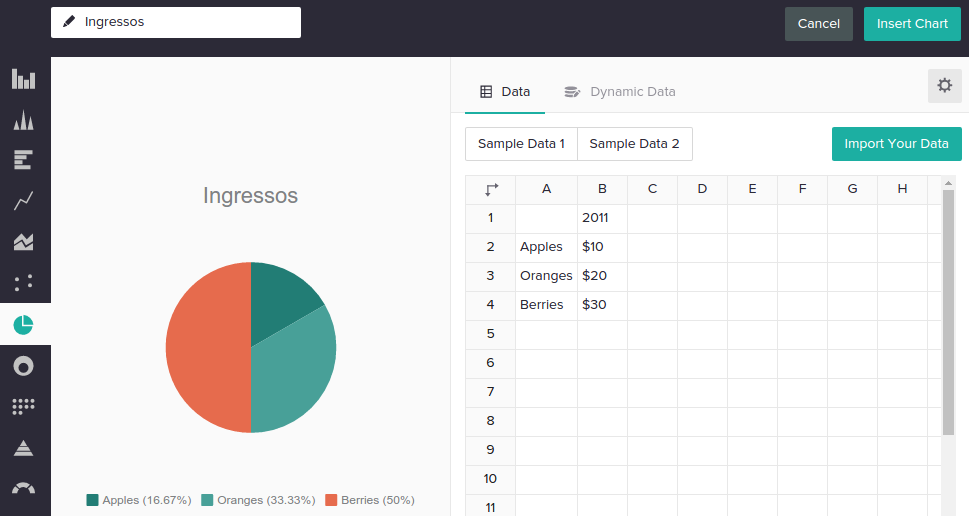
Per crear infografies hi ha diverses eines que us poden ajudar a fer-ho. Últimament, moltes d’aquestes eines han incorporat la possibilitat de connectar amb fulls de càlcul per poder oferir infografies dinàmiques. Nosaltres treballem amb Piktochart. Per poder fer un gràfic estadístic dins la infografia, heu d’anar a «Tools», «Infographic» i «Charts». Fixeu-vos que a la part esquerra us deixarà seleccionar el tipus de gràfic estadístic i a la part dreta, us deixarà afegir les dades. Aquesta secció de la dreta és un full de càlcul. Fixeu-vos que hi ha una pestanya anomenada «Dynamic Data». Seleccioneu-la.

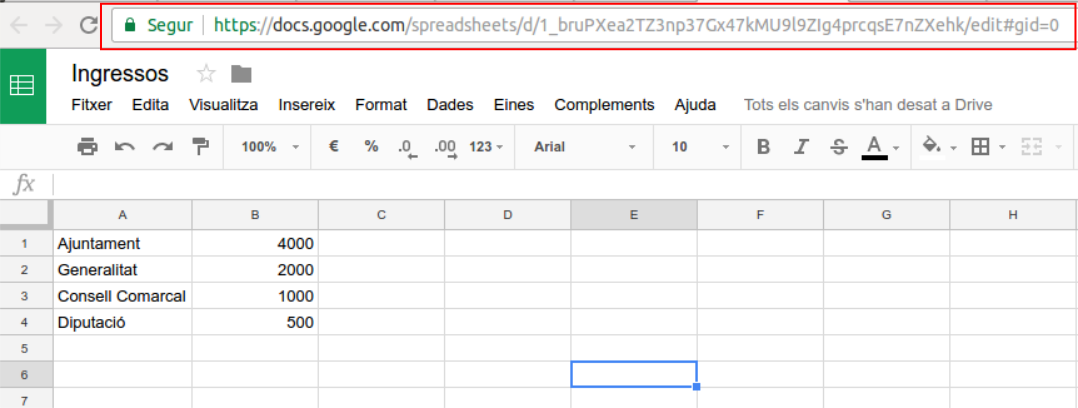
En aquesta pestanya trobareu una casella per enganxar l’enllaç del full de càlcul, que us indica el navegador. En aquesta casella no heu d’enganxar l’enllaç que us ha donat la finestra emergent de Google, quan li heu donat al botó «Publica al web...», sinó que heu d’enganxar l’enllaç del navegador. Un cop inserit l’enllaç, cliqueu a «Link».

Ara ja teniu el gràfic estadístic connectat amb el vostre full de càlcul. Només falta que inseriu aquest gràfic estadístic a la infografia. Ho podeu fer mitjançant el botó «Insert Chart».

4. Inserir la infografia dins la vostra pàgina de Transparència
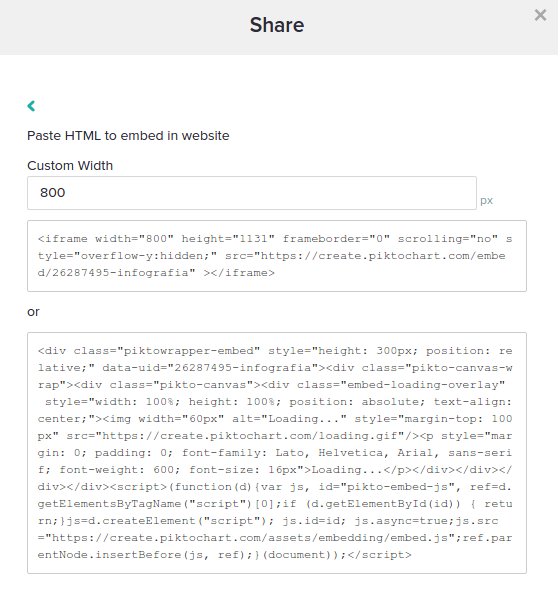
Un cop ja heu acabat la infografia, cal que la inseriu dins la vostra pàgina web. Recordeu que el més lògic, fos que l’inseriu dins la vostra pàgina de Transparència. Per a fer-ho, aneu a Piktochart i cliqueu l’opció «Share». Us sortirà una finestra emergent. Fixeu-vos que podreu escollir dues opcions. Heu d’escollir l'opció «Anyone can view the sharing link». Mitjançant aquesta opció, esteu indicant que tothom podrà veure l’enllaç.
[ENLLAÇ.PNG]
Un cop seleccionada, veureu que apareixen més opcions, com: compartir a les xarxes socials i inserir el codi web. Seleccioneu inserir el codi web, que és l'última opció. Automàticament us mostrarà el codi «embed» per inserir la infografia a la vostra pàgina web.

Ara aneu a la part interna de la vostra pàgina web. Aquest codi «embed» l’haureu d’inserir a la vostra pàgina web. En el cas que la vostra pàgina web, estigui feta amb un gestor de continguts Wordpress, hauríeu d’entrar amb un usuari administrador. Per temes de seguretat, els usuaris comuns de Wordpress, no poden inserir codi «embed». Per solucionar aquest problema, moltes vegades podeu trobar extensions o «plugins» que solucionen aquest problema. Actualment, Wordpress no té cap extensió que pugui afegir una infografia de Piktochart. Hi ha algunes extensions en desenvolupament que poden fer això, però encara no estan publicades al rebost de Wordpress.
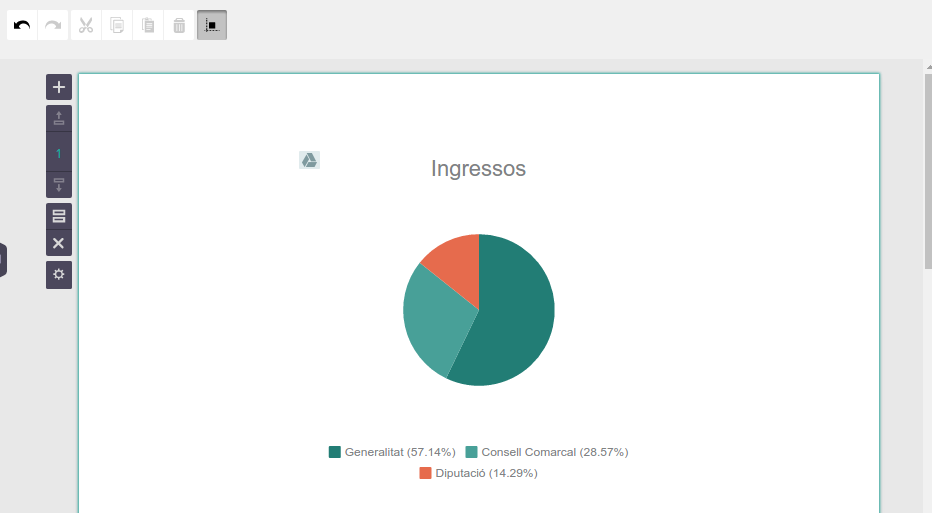
Des de l’usuari adminstrador, podreu entrar a la vostra pàgina de Transparència, enganxar el codi «embed» i actualitzar la pàgina. Automàticament us mostrarà la infografia. Si aneu al full de càlcul que heu creat primer, i canvieu les dades, automàticament la pàgina de transparència del vostre lloc web, canviarà amb les dades actualitzades. Com podeu veure, això és un recurs molt interessant per tal de mostrar les dades actualitzades, sense haver de canviar de disseny i per tal de complir amb la llei de Transparència.
Si necessiteu algun dubte o alguna ajuda, contacteu amb el Servei d’Assessorament Informàtic de Xarxanet.


















Afegeix un nou comentari