Com crear enquestes en línia
Una de les millors maneres d'obtenir un 'feedback' sobre la nostra entitat, un projecte, activitat o qualsevol altra qüestió sobre la què vulguem recaptar informació de manera col·lectiva és fer una enquesta 'online'.
Les enquestes ens possibiliten fer consultes a les persones que tenim associades, a les que participen com a usuàries a les nostres activitats o a totes aquelles sobre les quals ens interessi conèixer les seves opinions, els problemes amb què es troben, les seves motivacions... I això es pot fer també de manera anònima.

Per crear un compte d'usuari o usuària a Survey Monkey accedirem a la LUR http://surveymonkey.com i clicarem el botó "SUSCRÍBETE" de dalt a la dreta.

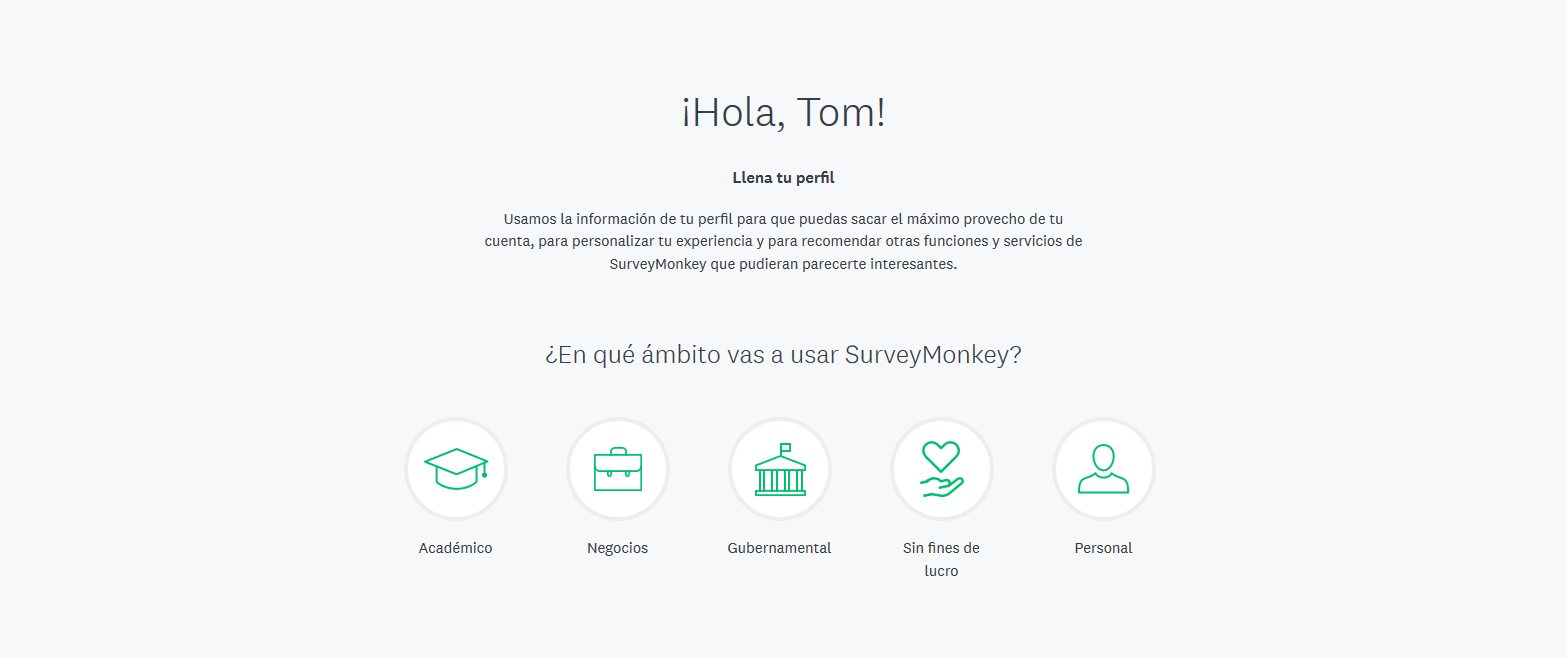
Tot seguit emplenarem el formulari de subscripció, escollint en la segona pàgina del procés l'opció "Sin fines de lucro":

Per començar a crear la nostra enquesta farem clic al botó "COMENZAR DESDE CERO":

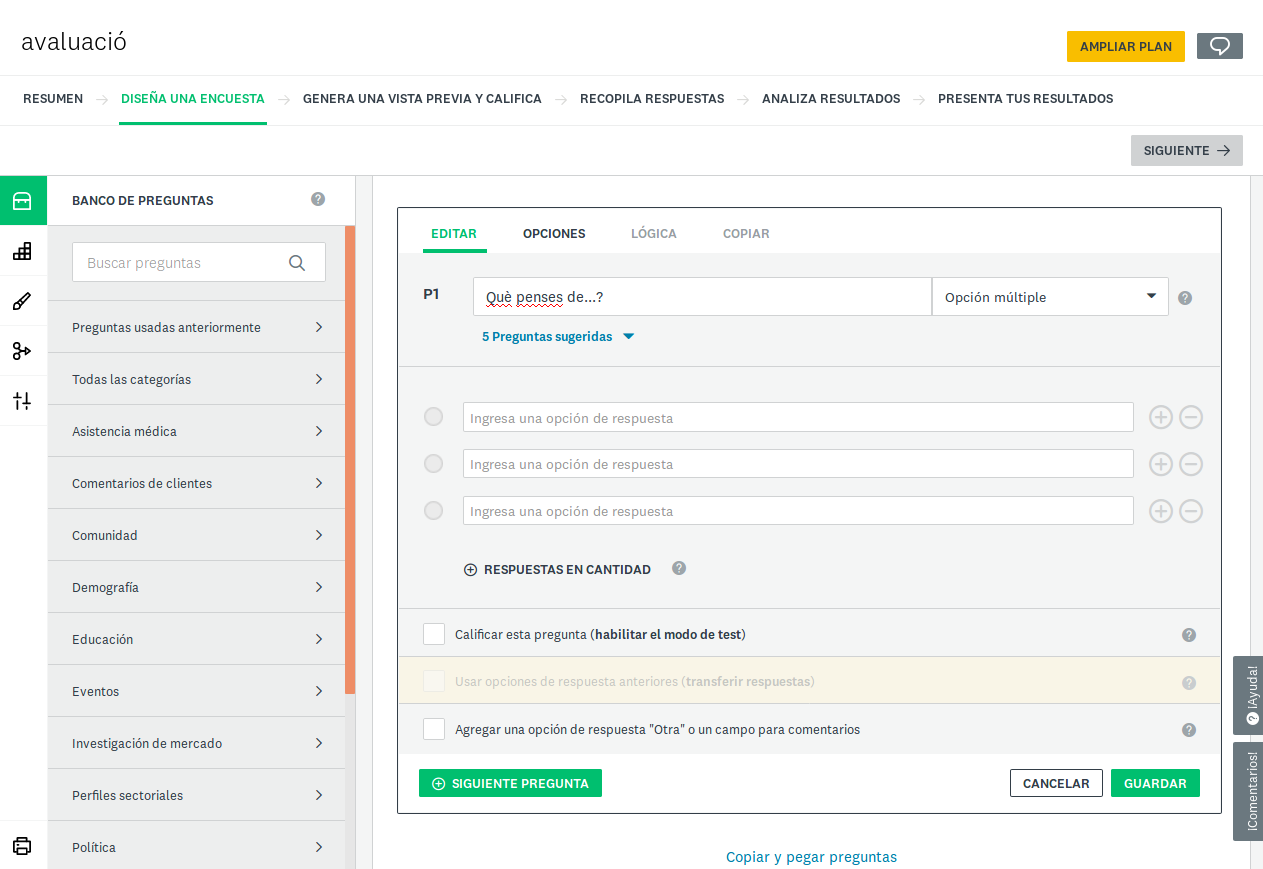
Introduirem un nom per a l'enquesta i triarem una categoria per classificarla. A continuació ja podrem començar a confeccionar el qüestionari posant un títol i una descripció (si així ho volem) a la pàgina de l'enquesta i escrivint les preguntes, una per una.
Podem escollir entre diversos formats de resposta a partir del menú desplegable que es veu a la dreta de cada pregunta i que ens mostra diferents opcions, com ara "Opción múltiple", "Casilla de verificación", "Valor con estrellas", etc. En el primer cas ens trobarem amb el següent:

Podem fer servir l'opció "RESPUESTAS EN CANTIDAD" per introduir moltes preguntes de manera molt fàcil i ràpida.
També tenim la possibilitat d'establir valors per a les preguntes, quan es tracta d'un test, amb la casella de verificació "Calificar esta pregunta".
Per últim, comptem també amb l'opció "Agregar una opción de respuesta 'Otra' o un campo para comentarios", que ens permet crear un camp per què la persona enquestada pugui introduir alguna cosa no contemplada en les opcions mostrades, o bé aportar-hi detalls.
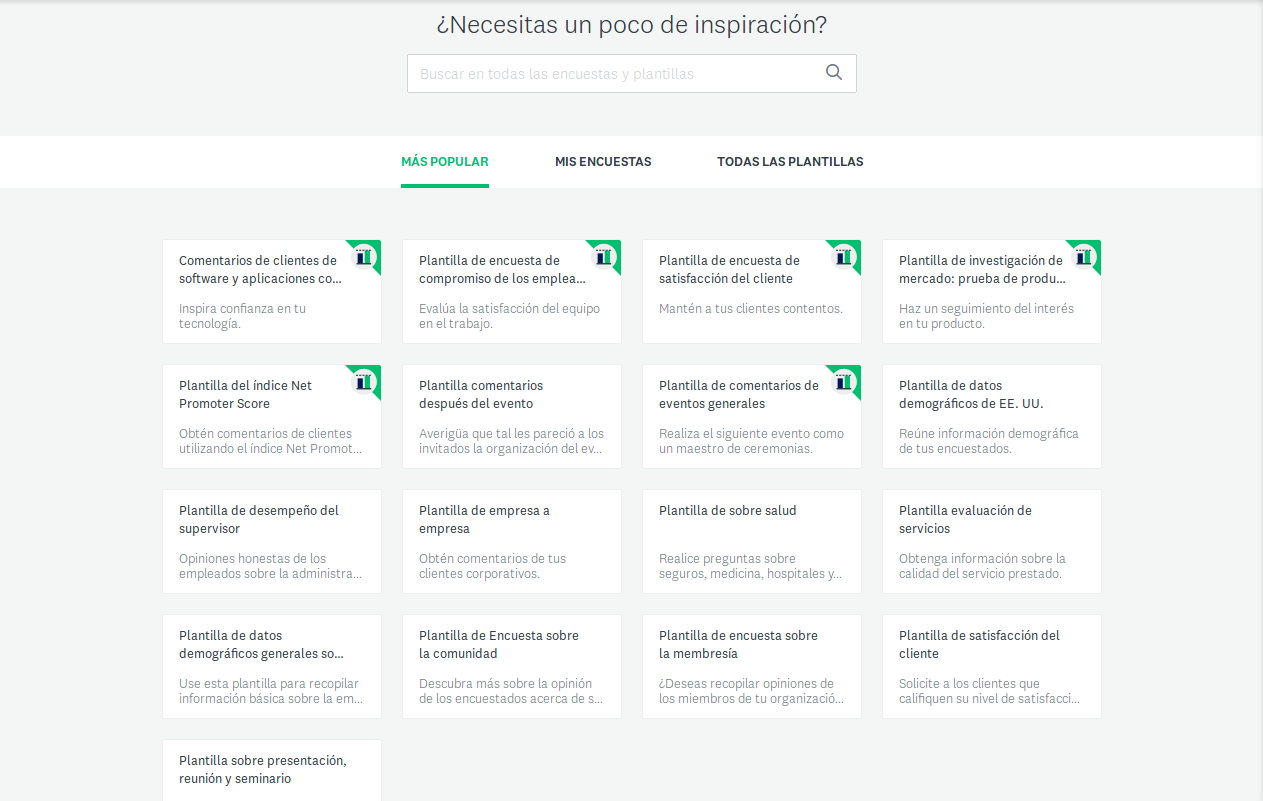
Survey Monkey ens ofereix algunes plantilles ja fetes que ens poden servir d'inspiració i que podem modificar adaptant-les a les nostres necessitats. Les trobarem a la pàgina que ens donava l'opció de crear una nova enquesta:

D'altra banda, i des de la mateixa pàgina, també podem crear una enquesta a partir d'una altra feta per nosaltres a partir del botó "COPIAR UNA ENCUESTA EXISTENTE".
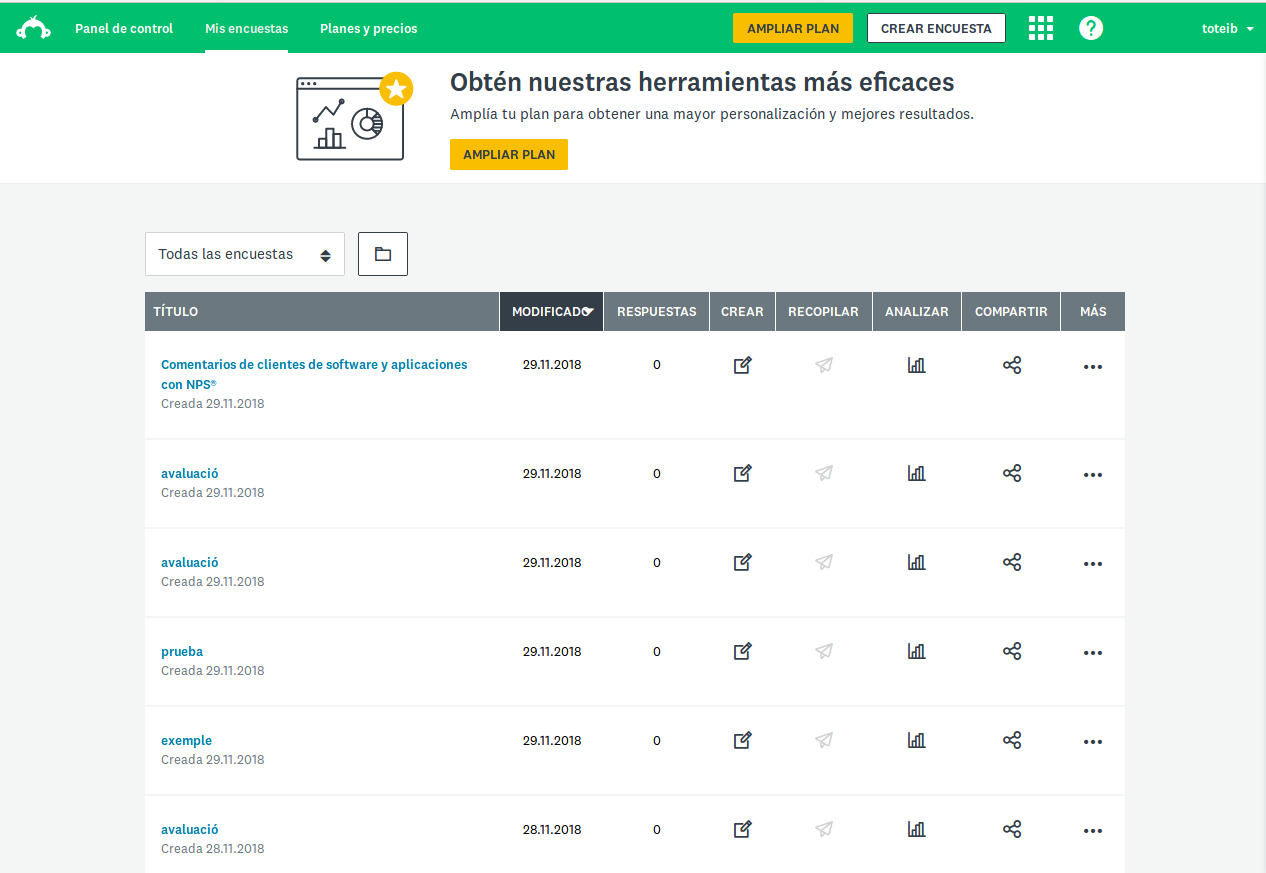
La segona opció de dalt a l'esquerra ens dona la possibilitat d'organitzar i administrar les enquestes que haguem creat:

Les columnes per a cada enquesta ens permeten:
- Títol de l'enquesta.
- Saber la data de l'última modificació.
- Conèixer el número de respostes que ha tingut l'enquesta.
- Continuar creant la nostra enquesta.
- Recopilar les respostes per poden enviar l'enquesta creada i que es pugui respondre.
- Analitzar resultats en qualsevol moment del procés de recopilació.
Aquesta opció, la darrera que ens hem trobart en l'anterior apartat, ens permet:
- Veure un resum de les dades.
- Examinar les respostes de manera individual.
- Utilitzar regles de filtrat.
- Comparar i mostrar per analitzar vistes i segments específics de dades.
- Veure i categoritzar respostes de format obert.
- Crear i exportar gràfiques dinàmiques.
- Descarregar fàcilment els resultats en diferents formats.
.png)























.png)